Test automation can automate some repetitive, but necessary tasks. But if you're not careful, you can quickly fall into the rabbit hole of chasing failing tests and lose sight of the equally necessary exploratory questions: “Can our users easily complete the user journey?” “Are there potential bugs with this journey?” “Is the quality of this journey regressing?”
Tests are brittle because the underlying mechanics of XPaths, CSS selectors, element IDs, and other descriptors are often tightly coupled with automated tests. This is particularly painful when you have apps with dynamic locators or locators that aren’t necessarily unique, such as can be the case with Angular and React apps.
A machine-learning-driven testing solution like mabl handles apps with dynamic UIs to help testers focus on the human side of testing, which makes the testing role so unique and powerful in the first place.
“I trained a few journeys in my Angular app that required unique values for every execution and was surprised to see that mabl supported this and delighted that my tests completed successfully.”
- Cathy, Lead Test Engineer at Immuta
How does mabl do this? It’s all built into her test adaptation ability.
What information does mabl use to enable robust, adaptive tests?
As testers interact with the mabl trainer to create a test, under the covers, mabl captures your user journeys using our own proprietary domain-specific language. She also gathers a great deal of DOM element attributes, properties, and visual details (like XPaths, tag names, class attributes, text, and various contextual identifiers) to help identify conceptually equivalent elements in future test runs of the journey.
So now that she has an understanding of the user journey, as well as all this additional information, mabl knows enough about each action in the journey to identify the appropriate element again, or find likely replacements for it as the UI changes. When there’s only one likely candidate available, mabl will incrementally update her models for the corresponding step of the journey, so tests will stay up to date even after several successive UI changes.
Much of this information can even be applied to the same journey in other environments, so tests running through the same app will run consistently. As mabl gathers more information about replacement candidates across many apps, this will ultimately be used in more advanced models to prioritize future candidates across journeys and even across apps.
But the question is regarding robust changes; can mabl still adapt? What does mabl do when there’s no obvious right answer?
mabl uses the collected information to be experimental. Based on past identifications of elements, she can rank partial and uncertain matches. To verify if the experimental action was correct, mabl evaluates how the remainder of the journey unfolds.
For example, she considers whether assertions pass, whether she can complete subsequent actions, and the visual appearance of the resulting app state compared to previous runs. If mabl determines that her fix for the test was successful, she’ll let you know what the proposed fix was. From here, you can simply reject mabl’s fix for the journey if it was incorrect, and mabl will remember that for future runs.
Enough talk, let’s see an example of this in Angular!
As mentioned at the onset, one of the difficulties with handling a variety of modern web frameworks like Angular and React is that they rely heavily on DOM manipulation and JavaScript execution. In particular, the DOM elements generated by these frameworks often include minimal and opaque attributes, making them hard to distinguish.
However, humans must be able to recognize how to take a particular action across iterations of the UI; mabl gathers some of the same contextual clues. Although element attributes may be insufficient to identify a particular element for interaction during a journey, there are a variety of other dynamic or computed properties to be used, like inner text and rendered location or size.
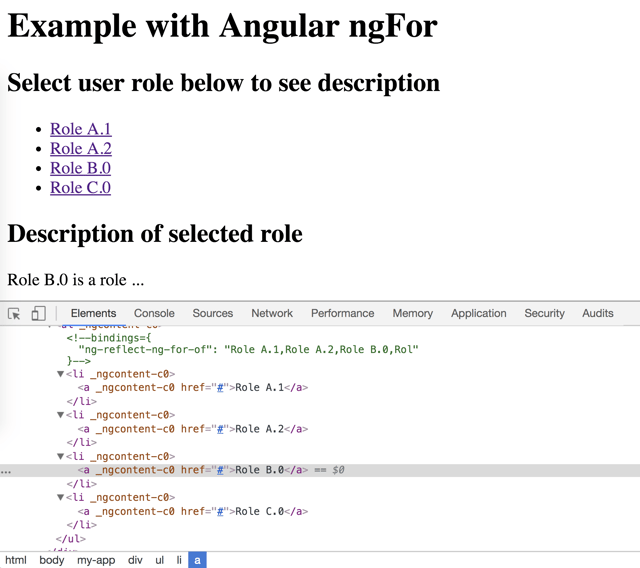
Consider a simple example of a dynamically generated list in an Angular app with ngFor (similarly with ng-repeat in AngularJS 1.x or an array of generated list elements in React):

In this example, we have a screen that shows a list of user roles in a hypothetical app where each role can be clicked to get a detailed description of the role. This gets instantiated as a series of list (<li>) elements, each containing an anchor (<a>) element with the clicks handled by Angular -- the href attribute of each anchor is the same, self-referential, “#” value even though a click results in displaying a different role description for each through DOM manipulation by Angular JavaScript code. Just considering the element attributes, each element looks identical (e.g., <a _ngcontent-c5 href=”#”> or just <a href=”#”> in React), but the inner text of each differs.
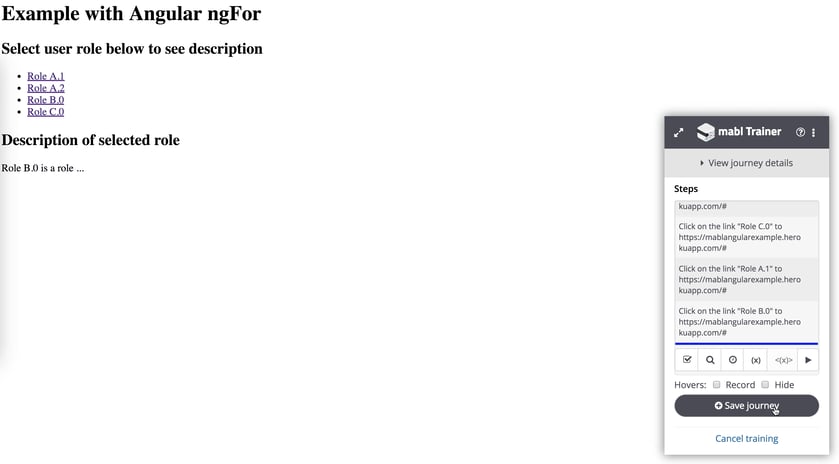
We can train mabl to click on the roles in a specific order. On the bottom right is the mabl trainer, recording each step as we interact with our Angular app:

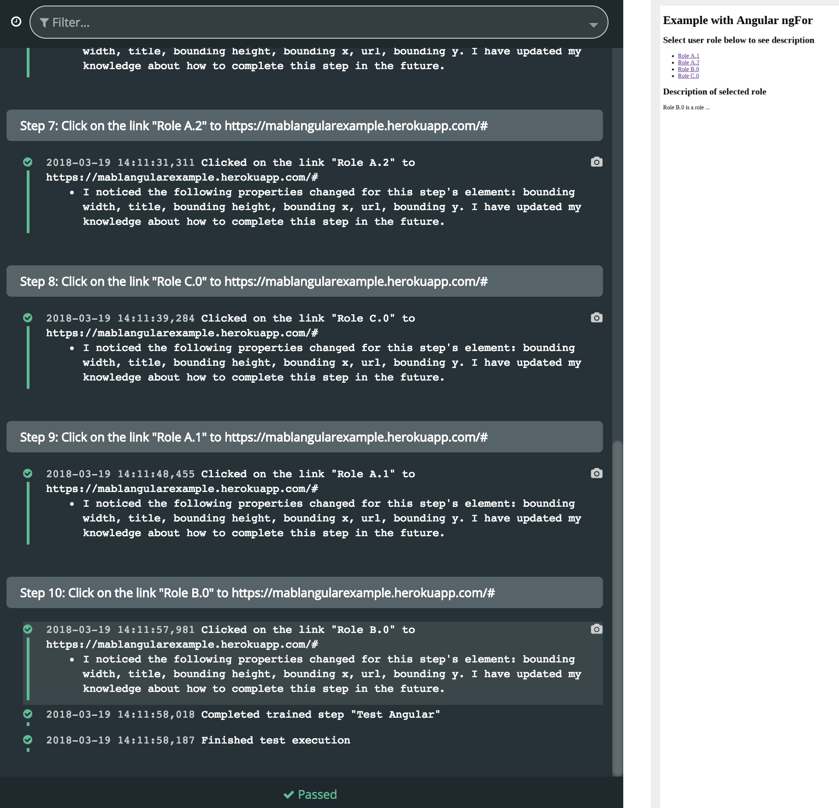
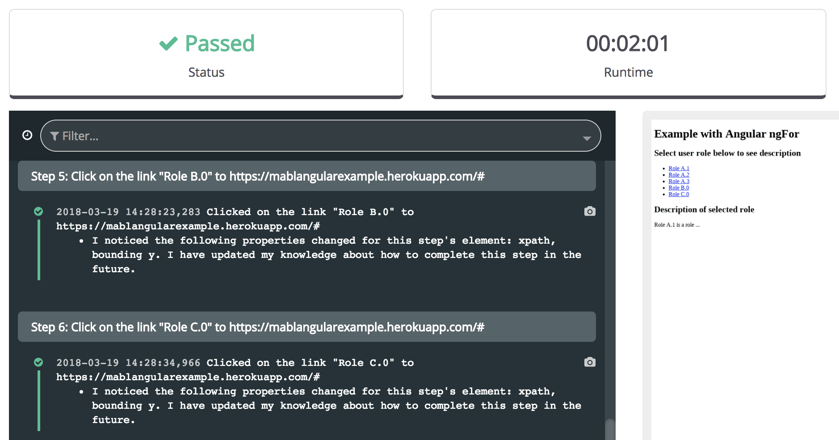
Below you'll find the test output from the mabl app. You can see her collecting information at each step of the journey, then completing the test successfully (accompanying screenshots that mabl collects of the app at each step are shown on the right):

So when our hypothetical app adds an “A.3” role in the list ahead of “B.0”, mabl is still able to identify the “Role B.0” anchor element by using the inner text properties of the anchor elements, and updates what she knows about that element.

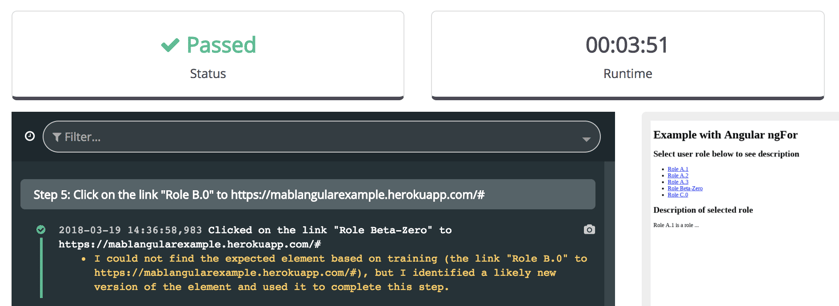
If the names of the roles were later changed (e.g., “B.0” becomes “Beta-Zero”), mabl would know that the correct element was last seen in the 4th position of the list (both by visual location and by last known XPath). So she would rank the “Beta-Zero” link as the most likely candidate and evaluate the rest of the journey to determine that she had made a correct choice and update her knowledge about the new text for the element.

With machine intelligence, we can make automated testing easy, low-maintenance, and available to any and all QA teams.
You can try mabl out in your own apps for free, at app.mabl.com.
Public link to Angular example:
https://stackblitz.com/edit/mabl-angular-list-example?file=app%2Fapp.component.ts
Public link to corresponding React example:
https://stackblitz.com/edit/mabl-react-generated-array-example?embed=1&file=index.js